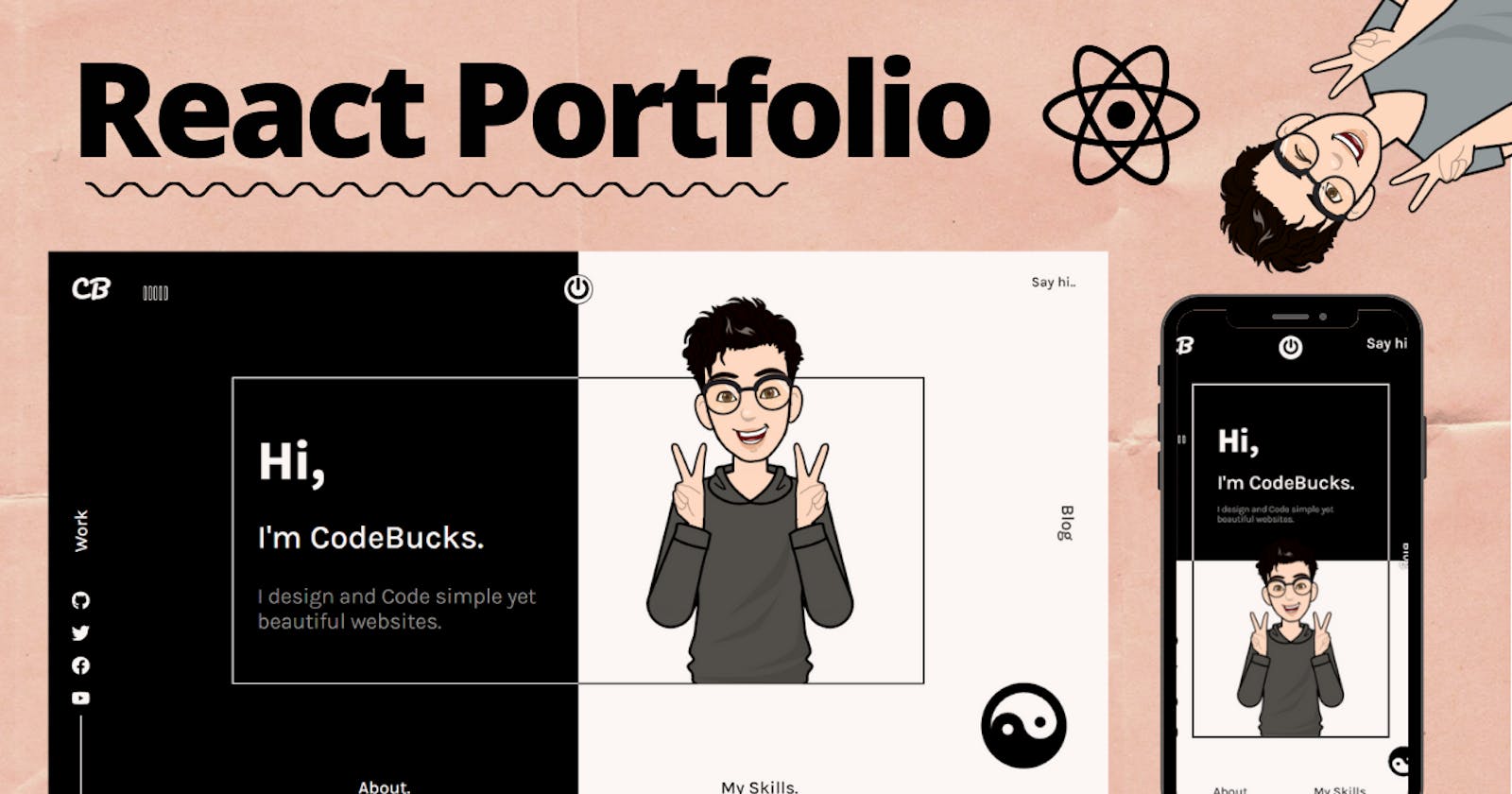
Build a stunning Portfolio website with React JS
Create an amazing portfolio website with modern animations and design in React JS.
Hi there👋,
I wanted to build a portfolio which is different and unique with design and a little bit of animation. Here is the Demo Link: react-portfolio-sigma.vercel.app
For this project, I have used these libraries,
- ▶️ React JS
- ▶️ Framer-motion for Cool transitions and animations
- ▶️ Styled-Components
- ▶️ Particle JS
- ▶️ React Router
First I created the design in Figma and used some of its awesome plugins and resources. I have listed all the resources used on this website in the GitHub ReadMe file.
Here is the tutorial on how I have created this website!
Things that I have learned building this project,
- ▶️ Complex Styling with Styled-components
- ▶️ How to create Page-Transition effects using Framer-motion
- ▶️ How we can leverage the advantages of component structure
- ▶️ How to use ParticleJS in React JS for awesome background effects
- ▶️ Uses of Lazy and suspense in reactJS to make components load faster
- ▶️ Many awesome pure CSS animations.
You can use this portfolio and if you want to use it elsewhere small credit would be appreciated (not compulsory), just check the license of all images and other assets before using it commercially.
I will try to improve its speed and performance. Feel free to try different designs and animations with it and you can also tag me or share your link in the comments.
Any suggestions are welcomed!
Share your portfolio in the comments, So that all the other people/beginners can get the different ideas as well as inspiration.
Thanks For Reading😄
Feel free to visit my youtube channel:
@CodeBucks
Follow me on Twitter where I'm sharing lots of useful resources!